A command palette
for React
A package with components making it easier for you to build your user's dream command palette.
See it in action
Give your users the possibility to quickly find what they are looking for, by just typing a few characters into a search box.
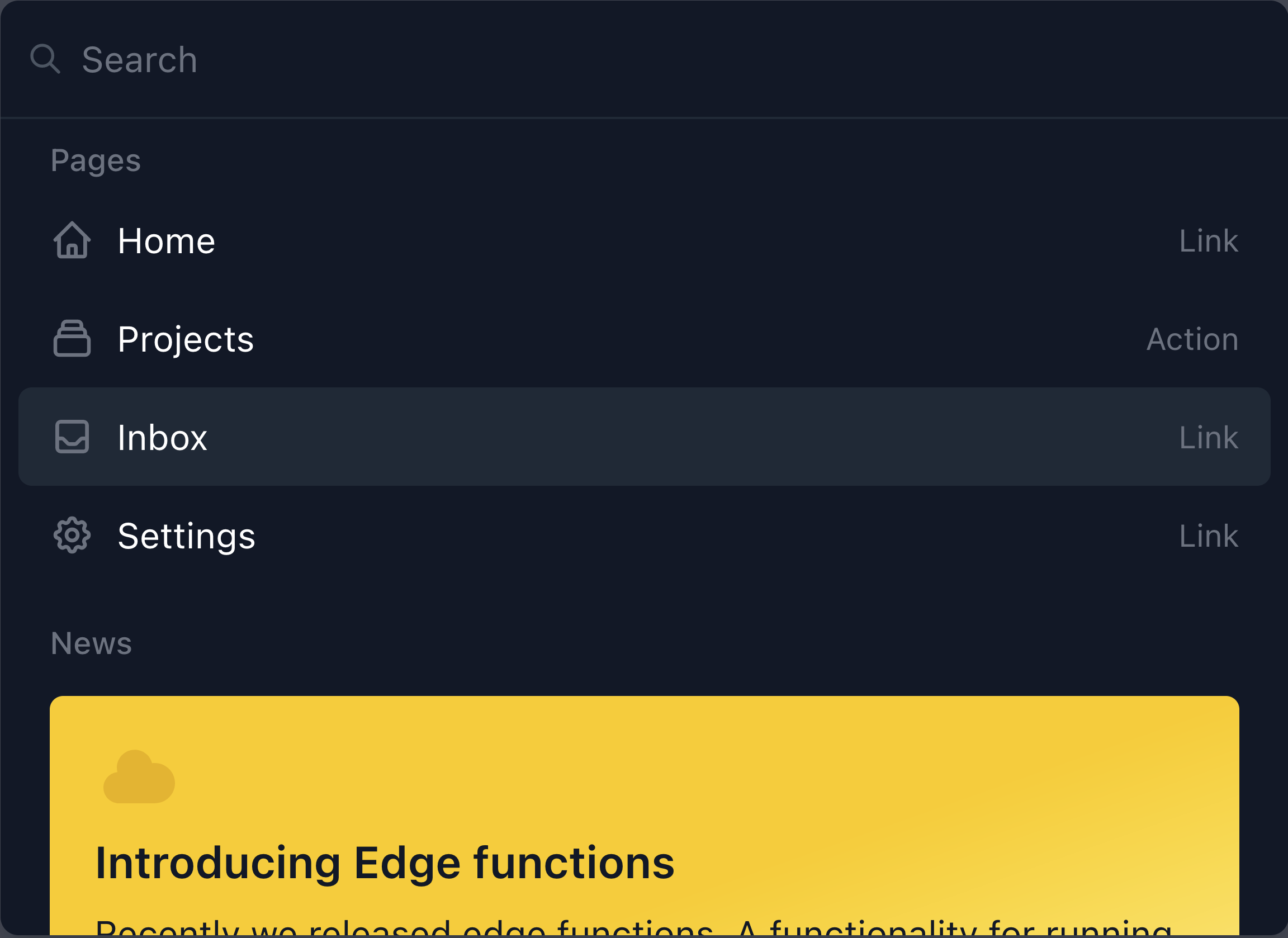
Built-in dark mode
Enjoy the component in beatiful dark mode.

Customizable
Build advanced command palette experiences.
Easy to build with
It's really easy to build your command palette. Just import the React components and start building. You can read the documentation and see more examples on GitHub.
<CommandPalette
onChangeSearch={setSearch}
onChangeOpen={setOpen}
search={search}
isOpen={isOpen}
>
<CommandPalette.List heading="General">
<CommandPalette.ListItem
children="Home"
icon="HomeIcon"
index={0}
/>
</CommandPalette.List>
</CommandPalette>
